カテゴリー毎にラベルの背景色を変える。
まずは、簡単な所から。
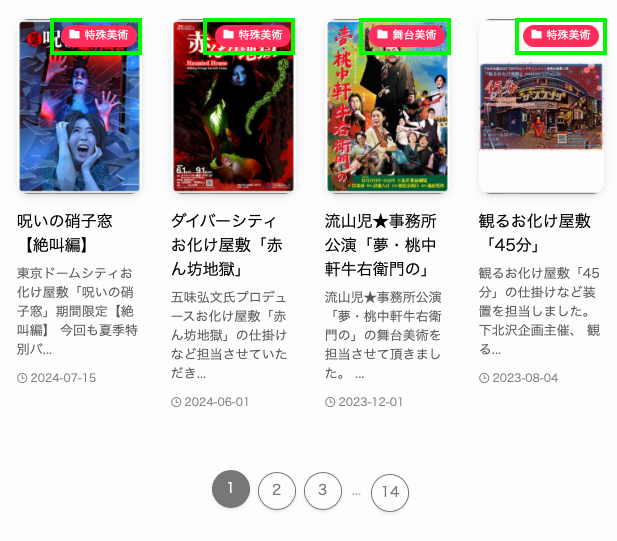
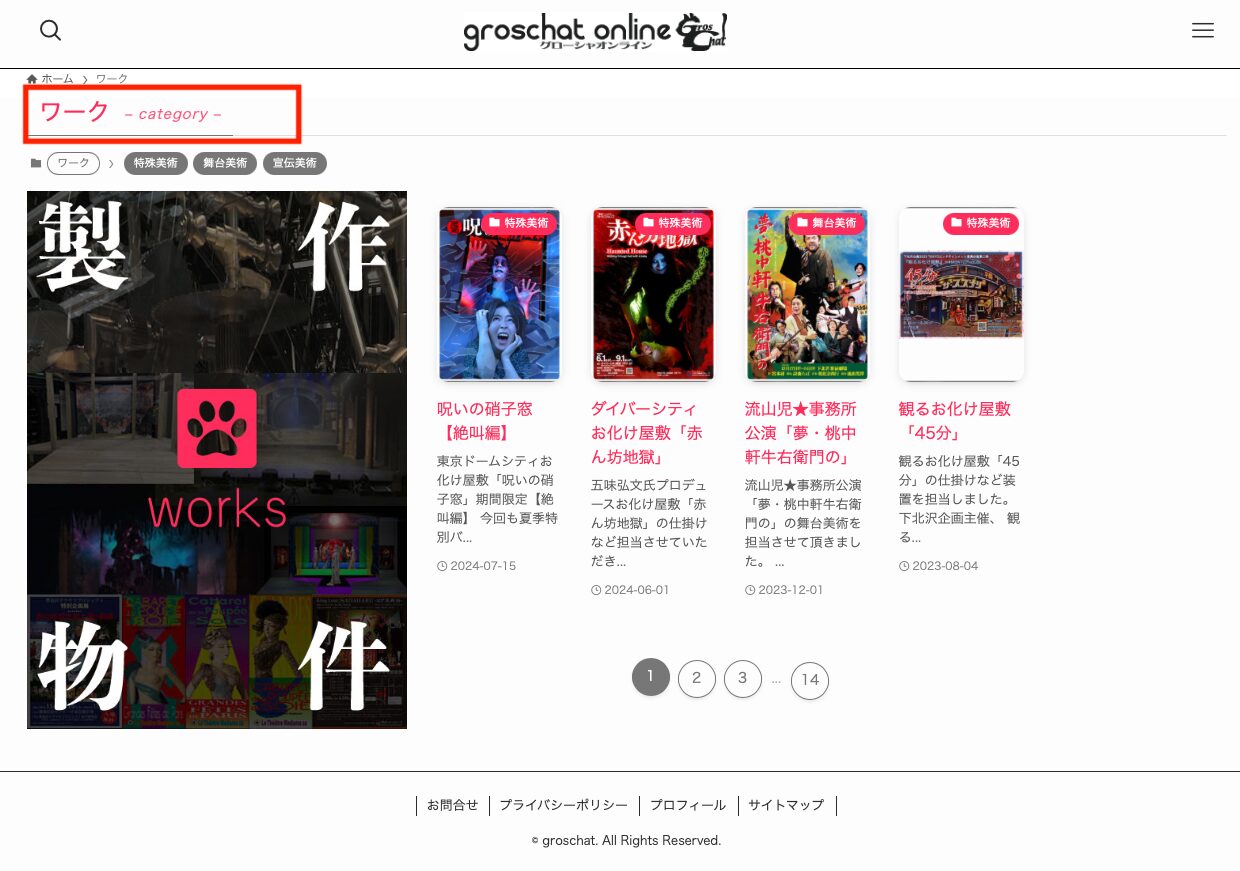
SWELLでは、カテゴリー記事一覧ページなどで、アイキャッチ画像の上などに「カテゴリーのラベル」があります。これをカテゴリー毎に色分けします。


下の記事が、参考になりました。
SWELLでは、デフォルトで全カテゴリーのラベルの背景色は同じになっています。色は、サイトのメインカラーに設定されている色が適用されます。
この色を変えるだけなら管理画面から変更ができます。
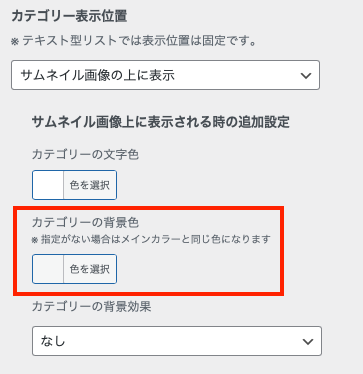
「外観」→「カスタマイズ」→「記事リスト」→「カテゴリーの表示と設定」→「カテゴリーの背景色」ここでラベルの色を設定する事ができます。
ただ、これでは全てのカテゴリーのラベルの背景色は同じになってしまいます。

カテゴリー毎に背景色を変えるにはどうしたら良いでしょう。追加CSSで指定します。
事前にカテゴリー「ID」を調べてメモする。
/*カテゴリー毎 カテゴリーラベル*/
[data-cat-id="1"] {/* ワーク */
background-color: #ff3366 !important;
color: #ffffff!important;
}
[data-cat-id="2"] {/* groschat */
background-color: #00cc99 !important;
color: #ffffff!important;
}
[data-cat-id="3"] {/* 舞台美術 */
background-color: #ff3366 !important;
color: #ffffff!important;
}変更したいカテゴリーの数だけCSSで設定します。
以上で、カテゴリーラベルの色分けは完成です。
カテゴリーページ「カテゴリー名」「記事タイトル」の色分け
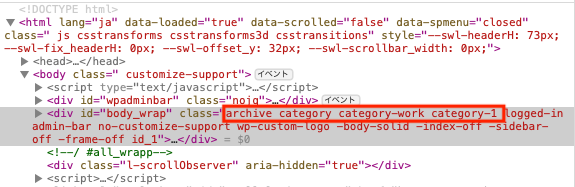
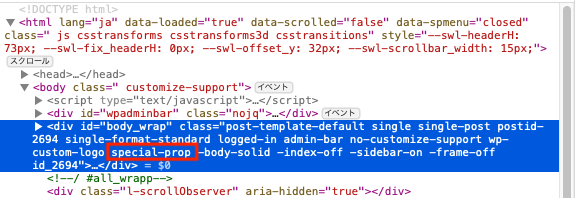
SWELLでは、カテゴリーページで「body_wrap」のクラスに「カテゴリースラッグ」「カテゴリーID」が出力されている様です。

これは、各カテゴリー毎に出力されている様なので、このクラスを使ってカテゴリーページの「カテゴリー名」と一覧に表示された「記事のタイトル」をカテゴリー毎に色分けしていきます。

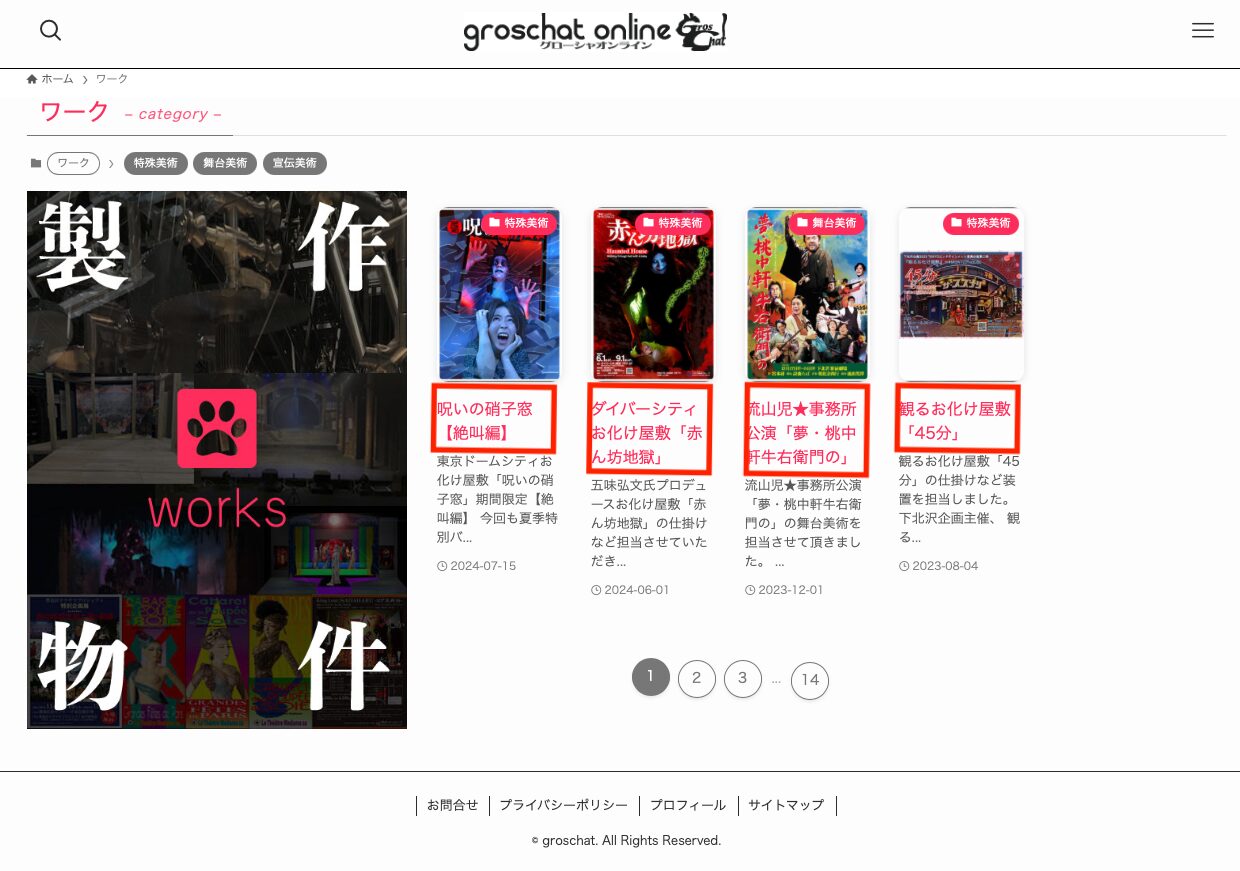
上図の四角で囲った「カテゴリー名」の色を追加CSSで指定します。
/*カテゴリー一覧のカテゴリー名-色*/
/*ワーク 1*/
.category-work/*カテゴリースラッグ*/
.c-pageTitle[data-style=b_bottom] .c-pageTitle__inner {
color: #ff3366!important;
}
/*グローシャ 2*/
.category-groschat
.c-pageTitle[data-style=b_bottom] .c-pageTitle__inner {
color: #00cc99!important;
}
/*舞台美術 3*/
.category-scenography
.c-pageTitle[data-style=b_bottom] .c-pageTitle__inner {
color: #ff3366!important;
}これを各カテゴリー毎に指定します。
他のCSSで指定がある場合のために「!important」を指定しています。「!important」は、合わせて使用したプロパティを最優先で使用することにする命令です。
「.category-work」「.category-groschat」「.category-scenography」は、当サイトのカテゴリースラッグです。コピペする時は、適切なカテゴリースラッグに置き換えて下さい。

上図の四角で囲った「記事タイトル」の色を追加CSSで指定します。カテゴリースラッグでのクラス指定では、なぜか上手くいかなかったので、カテゴリーIDで指定しています。
/* カテゴリー一覧のタイトル色 */
/* ワーク */
.category-1 .p-postList__body h2 {
color: #ff3366!important;
font-weight: 100;
}
/* groschat */
.category-2 .p-postList__body h2 {
color: #00cc99!important;
font-weight: 100;
}
/* 舞台美術 */
.category-3 .p-postList__body h2 {
color: #ff3366!important;
font-weight: 100;
}これを各カテゴリー毎に指定します。
これでカテゴリーページでの「カテゴリー名」「記事タイトル色」の変更は、完成です。
記事ページでタイトルをカテゴリー毎に色分けする。
次に記事ページでのタイトル色をカテゴリー毎に色分けしていきます。
ここで問題なのは、記事ページでは、『カテゴリー「スラッグ」や「ID」』がクラスとして出力されていない事です。
調べてみたら、PHPで可能な様です。
下の記事を参考にしました。

/* bodyクラスにカテゴリースラッグを追加する */
<?php
//カテゴリスラッグクラスをbodyクラスに追加
function add_category_slug_classes_to_body_classes($classes) {
global $post;
if ( is_single() ) {
foreach((get_the_category($post->ID)) as $category)
$classes[] = $category->category_nicename;
}
return $classes;
}
add_filter('body_class', 'add_category_slug_classes_to_body_classes');
?>このコードをWPCodeでスニペットとして作って
①挿入方法「自動挿入」
②場所「あらゆる場所で実行」で保存して、有効化する。

記事ページで「body_wrap」にクラス「カテゴリースラッグ」が追加されました。
記事ページに「カテゴリースラッグ」のクラスが出力されたので、このクラスを使って各カテゴリー毎に記事のタイトル色を変更します。
/* 記事タイトル色 */
/* ワーク */
.work .c-postTitle__ttl {
color: #ff3366 !important;
font-weight: 100;
}
/* groschat */
.groschat .c-postTitle__ttl {
color: #00cc99 !important;
font-weight: 100;
}
/* 舞台美術 */
.scenography .c-postTitle__ttl {
color: #ff3366 !important;
font-weight: 100;
}これを各カテゴリー毎に指定します。
これでカテゴリー毎の色分けは完成です。
「.work」「.groschat」「.scenography」は、当サイトのカテゴリースラッグです。コピペする時は、適切なカテゴリースラッグに置き換えて下さい。
ただ、記事下にある「関連記事」や「投稿リスト」ブロックでは、タイトル色の色分けは出来ていません。まだまだ知識が足りない様です。素人にはこの辺が限界かも知れません。

この記事が、お役に立てば嬉しいです。
