SWELL カスタマイズ フッター編

SWELLでフッターを固定したいと色々調べて見ましたが、なかなか良い方法が見つかりませんでした。最近は縦長の記事デザインが多いのでフッター固定にあまりニーズが無い様です。
やっと上手くいったのが「position: sticky」です。
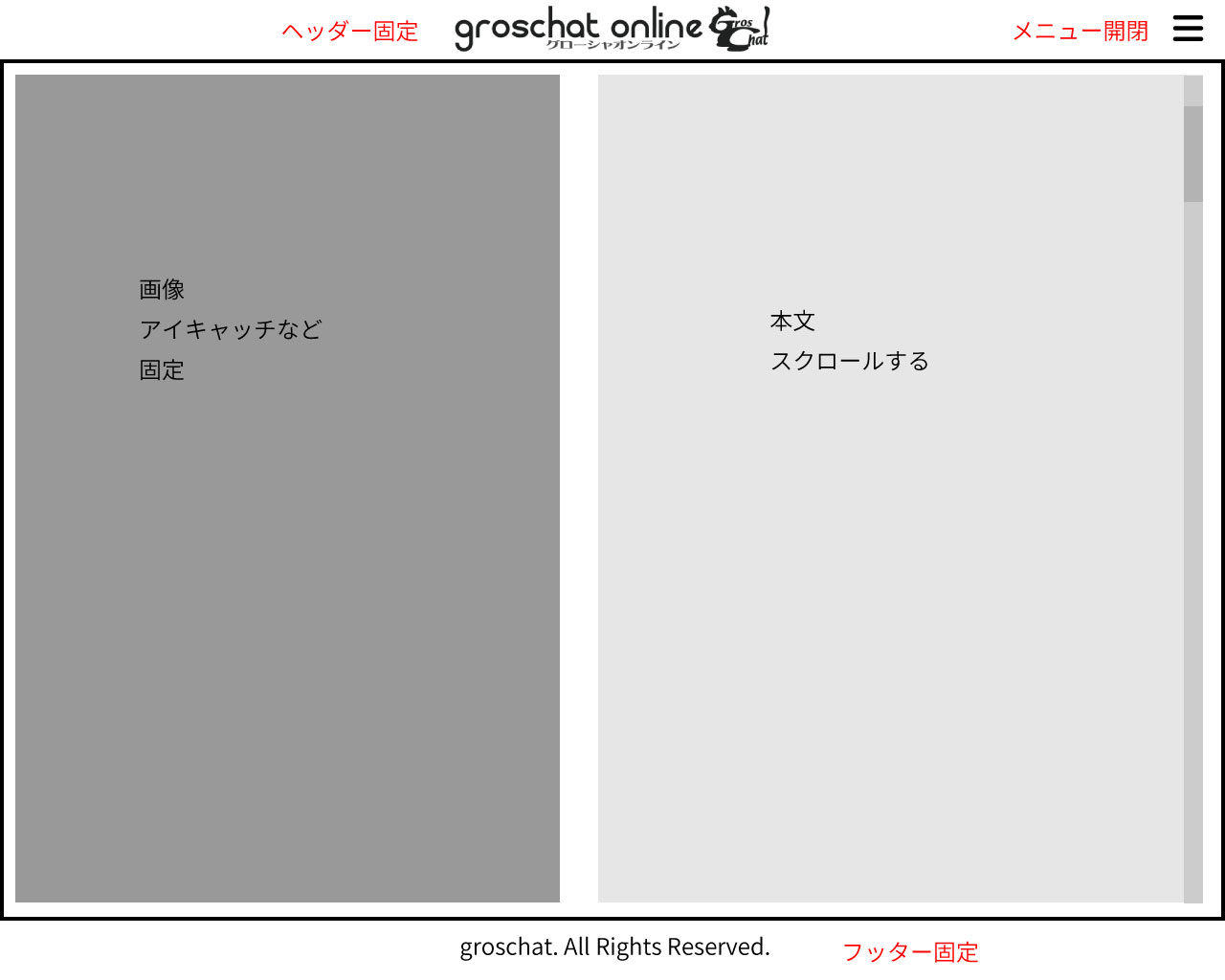
position: stickyでフッターを固定する
色々試して上手くいかずに苦労していましたが、「position: sticky」ですんなり固定出来てしまいました。あの苦労は、何だったのでしょう・・・目から鱗でした。
株式会社アルタのごった煮ブログ


fixedはもう古い?ヘッダーやフッターを固定表示する方法 | 株式会社アルタのごった煮ブログ
努力 未来 A BEAUTIFUL STAR、その名も「position: sticky」!! stickyの英単語としての意味は、「粘着性のある」「ねばねば…
/*フッター固定 */
@media (min-width:960px) {
.l-footer {
position: sticky!important;
z-index: 1!important;
bottom: 0!important;
padding-top: 10px;
}
}投稿記事ページの細かい調整
フッター固定がすんなり行ったので、細かい調整をしたいと思います。
SWELLは、余白の多いデザインでオシャレなのですが、カテゴリーページなどの記事一覧ページでチョコットだけスクロールになってしまったりするので、その辺を微調整しました。
ヘッダーとフッターを固定した弊害かも知れませんが、記事一覧ページなどでは、キッチリ1ページに収まって欲しいのです。
コンテンツの上余白
/* コンテンツの上余白 */
@media (min-width:960px) {
.l-content {
padding-top: 21px;
}
.p-termContent {
margin-top: 1em;
}
.post_content {
margin: 0.5em 0!important;
}ページ送りの上余白
/* ページ送り上余白 */
.c-pagination {
margin-top: em!important;
}コンテンツの下余白
/* コンテンツの下余白 */
.l-content {
margin-bottom: 2em!important;
}カテゴリーリストの下余白
/* CATリストの下余白 */
.-type-card .p-postList__item {
margin-bottom: 1em!important;
padding: 0 .9em!important;
}
}記事文字色
/* 記事文字色 */
.post_content h2 {
color: #000000 !important;
font-weight: 100 !important;
}
.post_content h3 {
color: #000000 !important;
font-weight: 100 !important;
}
.post_content h4 {
color: #000000 !important;
font-weight: 100 !important;
}これで、だいぶ体裁が整いました。
残る課題は「カテゴリーの色分け」です。これが出来ると元のサイトと同じ様な印象になると思います。
フッター固定は、本当に色々調べたのですが中々どうして、上手く行きませんでした。
「position: sticky」のおかげでやっと上手く行きました。
感謝です。
あわせて読みたい


SWELL サイドバーを固定したい
SWELL カスタマイズ コンテンツ編 SWELLカスタマイズの2回目です。前回、ヘッダーの固定が出来たので、今回は投稿記事のレイアウトをデザインしたいと思います。 目指す…
シロウトがカスタマイズするのは中々大変です。
少しは誰かの参考になればと思います。
SWELL


SWELLのデモサイト一覧 | WordPressテーマ SWELL
このページでは、ブログWordPressテーマ「SWELL」を使用したデモサイトの一覧や、実際にご利用いただいているサイトなどをご紹介していきます。 ブログだけでなく、コーポ…