SWELL カスタマイズ ヘッダー編

SWELLのヘッダーの設定で追従させる設定はありますが、それだとスクロールすると一度消えて、後からニュルっと小さくなって出てくると言う感じです。
これを完全に固定したく、色々検索して調べた結果。追加CSSで可能らしい。
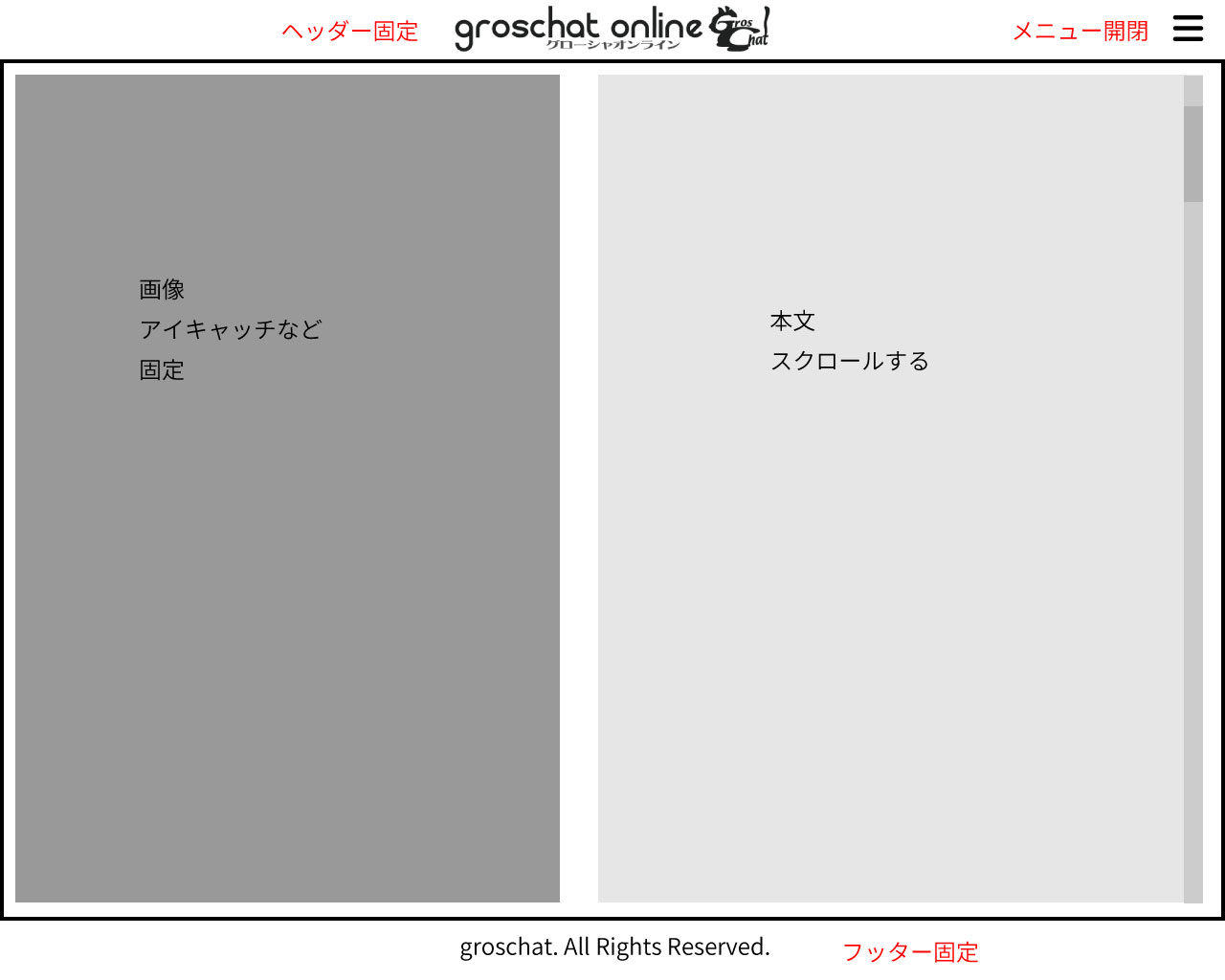
デフォルトの追従設定と見た目はこんな感じ。


ヘッダーを固定するCSS。
/* ヘッダー固定 */
@media screen and (min-width:960px) {
/* 常時表示のフィックスヘッダーを非表示にする */
.l-fixHeader {
display:none;
}
/* 通常のヘッダーをトップに固定する ヘッダーの高さ指定*/
.l-header {
position: sticky;
position: -webkit-sticky;
top: var(--swl-adminbarH,0);
/* ボーダーの設定*/
border-bottom: solid 1px rgba(0,0,0,.1);
border-color: #000000;
}
}あんまり見た目は変わらないけど、スクロールしてもしっかり固定されている。
PC用の横並びのメニューを消してSPメニューと呼ばれるハンバーガーメニューを表示するCSS。
/*PCメニュー消す*/
.l-header__gnav {
display: none;}
/* pcハンバーガーメニュー表示 */
@media screen and (min-width: 961px) {
.l-header__menuBtn.sp_ {
display: block!important;
position: relative;
top: 11px; //表示位置
}
.p-spMenu {
display: block!important;
}
}
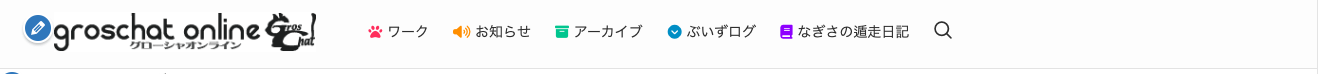
横並びのPCメニューが消えて、SPのハンバーガーメニューが表示されました。下線もクッキリしました。
でもこれだと、ロゴのすぐ横にハンバーガーメニューが来て右が大きく空いてしまう。
ロゴを中央にしてハンバーガーメニューは右に寄せたいのでCSS追加。
ロゴを中央にするCSS。
/*ロゴセンター*/
@media screen and (min-width: 960px) {
.l-header__logo {
width: 100%!important;
justify-content: center!important;
margin-right: 0px!important;
margin-lift: 46px!important;
}
}
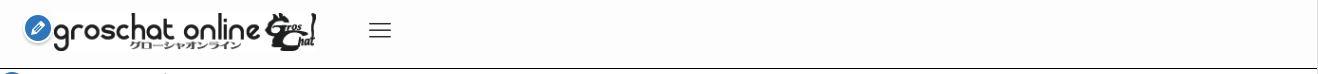
良い感じになってきました。
次にSPメニューでは左に検索アイコンが表示されるので、
PCメニューでもこれを再現したい。
検索ボタンを表示するCSS。
/* pc-sp検索ボタン */
@media screen and (min-width: 961px) {
.l-header__customBtn.sp_ {
display: block!important;
position: absolute;
top: 11px; //表示位置
orger: 1;
}
}
はい、これで理想の形になりました。
ですが、このままではクリックして出てくるメニューがデカすぎるので調整します。

SPメニューの幅とタイトル、下線の調整CSS
/*SPメニュー*/
.p-spMenu__inner {
max-width: 350px; //幅を設定
}
/* ハンバーガーメニュータイトル */
.c-widget__title.-spmenu {
padding: .5em .75em;
border-radius: var(--swl-radius--2, 0px);
background: #ffffff var(--color_bg);
color: #000000 var(--color_link);
border-bottom: 2px solid var(--color_border); //下線
}
/* ハンバーガーメニュー下線消す */
.c-spnav a {
border-bottom: 0px solid var(--color_border);
display: block;
padding: .99em .25em;
}
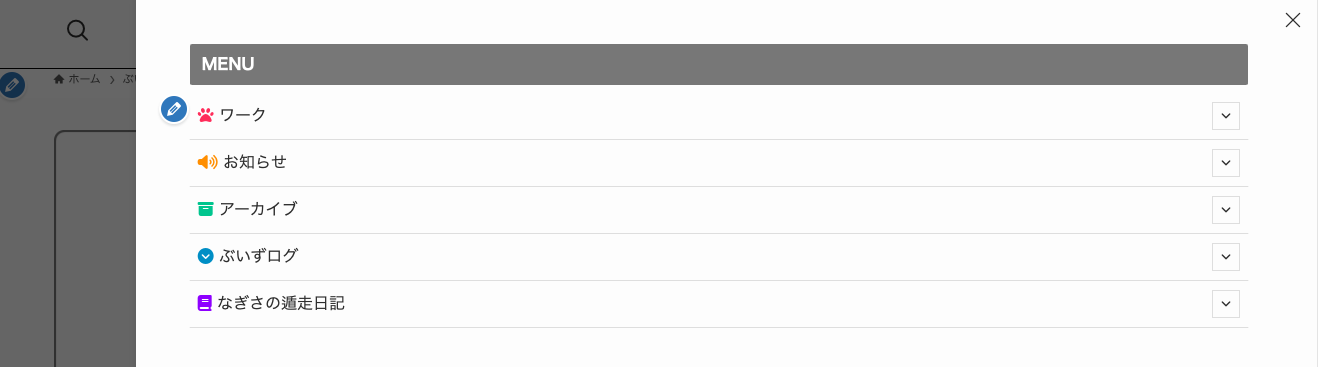
はい、出てくるメニューもスッキリしました。
ついでにパンクズリストも固定しました。
パンクズリストを固定するCSS。
/* パンクズリスト固定 */
#breadcrumb {
padding: 2px 0px 10px 0px;
position: fixed;
z-index: 100;
background-color: #ffffff;
width: 100%;
}以上で、PCでのヘッダー周りのカスタマイズは終了です。
あわせて読みたい


SWELL導入
WordPressのテーマをSWELLに変更しました。 今まで、「boarder」と言う海外製のテーマを使っていたのですが、サイトが表示されない不具合が発生してしまいました。暫く…
ちなみにこのサイトのメニューにはアイコンが設定されています。
CSSでカテゴリーごとに色分けしています。
色々調べながらのカスタマイズでしたので、この記事も誰かの参考になれば幸いです。
SWELL


SWELLの特徴 | WordPressテーマ SWELL
シンプルで美しいデザイン、かつ豊富な機能性。 ブロックエディターに完全対応し、プログラミング不要なカスタマイズ性能や高速化・広告管理機能などを備え、複数サイトで…