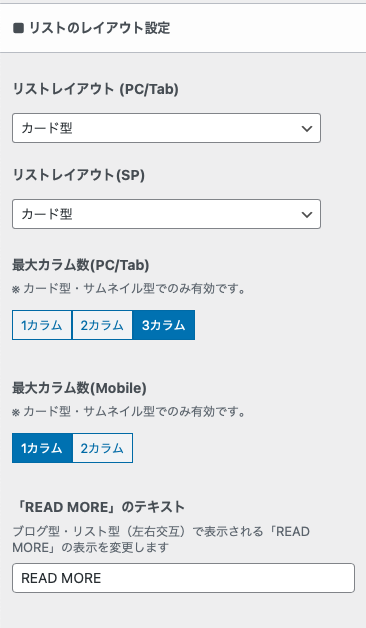
PCで記事一覧リストを4カラムにする
SWELLの記事一覧リストはデフォルトで3カラムまでですが、これを4カラムに変更します。

以下のサイトの記事を参考にしました。
NoMark


【SWELL】「投稿リスト」を4列表示にするカスタマイズ方法 | NoMark
SWELL機能の「投稿リスト」を4列にカスタマイズする方法を紹介。標準では3列までですが、4列にすることでより多くの記事をユーザーに届けることができるカスタマイズをコピ…
PC表示のCSSを追加する。
/* カテゴリー表示4列- */
@media (min-width: 960px) {
.-sidebar-off .-type-card.-pc-col3 .p-postList__item, .-sidebar-off .-type-thumb.-pc-col3 .p-postList__item {
width: 25%!important;
}
}これで、PCで4カラム表示ができました。
サムネイル画像を縦長にする
このサイトはA4縦サイズの画像が多いので、ついでにサムネイ画像(アイキャッチ画像)を縦長に設定します。
こちらに追加CSSがあったので使わせて頂きました。
/*サムネイル縦長*/
.c-postThumb__figure {
--card_posts_thumb_ratio: 140%;
}
あわせて読みたい


SWELL 記事下の関連記事の数を変更する
SWELLの記事下・関連記事の表示数 SWELLデフォルトで、記事下に表示される関連記事の数は PC4カラム2列8個タブレット3カラム2列6個SP2カラム2列4個 表示数が多い気がす…
今回も、ほぼCSSのコピペでカスタマイズ出来ました。SWELL関連の記事に感謝します。
SWELL


設定マニュアル | WordPressテーマ SWELL
このページでは、WordPressテーマ「SWELL」の各種設定方法についての説明記事をまとめています。SWELLをご利用になられる方は、ぜひ順番にご確認ください。 解説記事一覧ペ…
