SWELL カスタマイズ コンテンツ編

SWELLカスタマイズの2回目です。
前回、ヘッダーの固定が出来たので、今回は投稿記事のレイアウトをデザインしたいと思います。
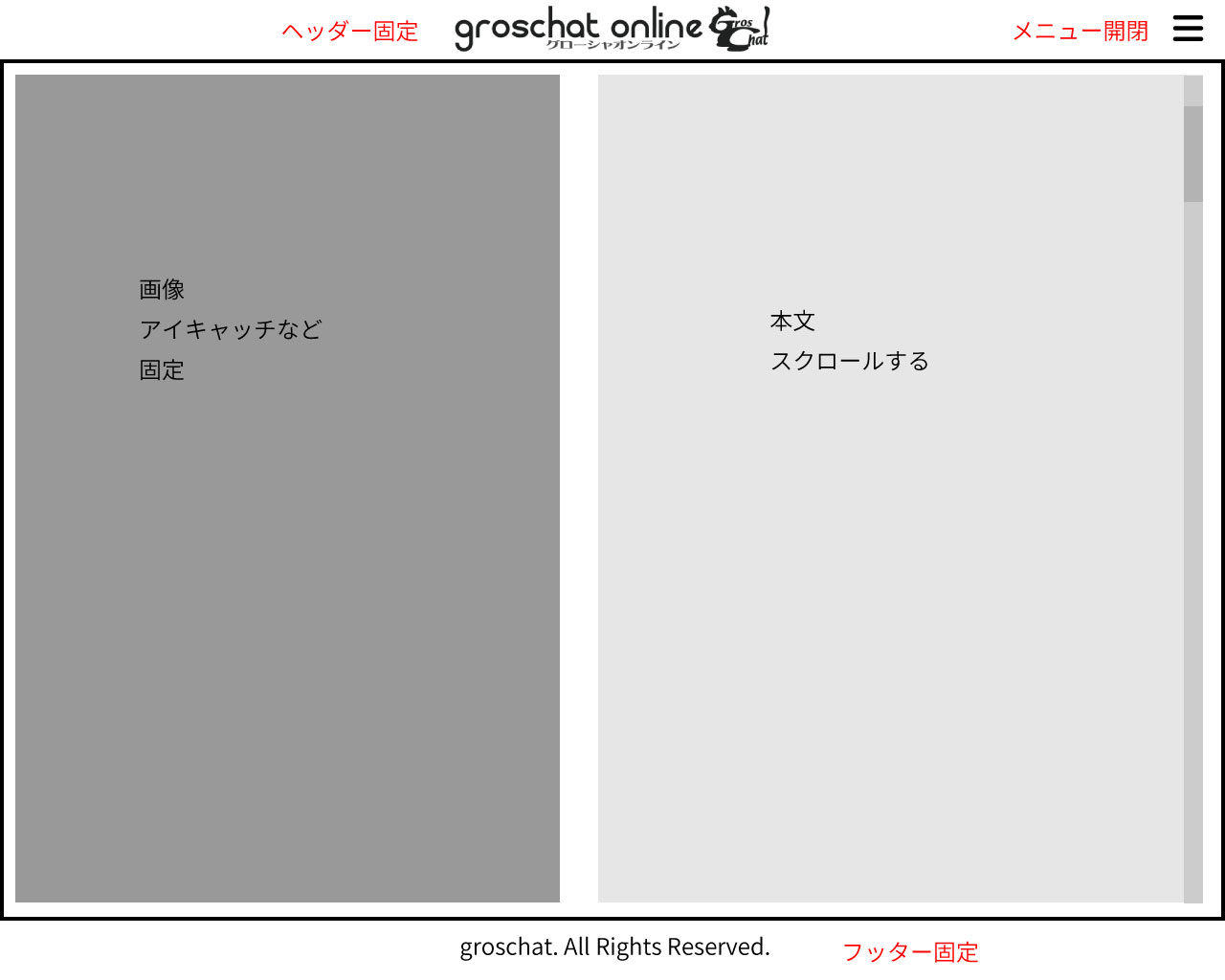
目指すのは、2カラムで左のサイドバーを固定して、そこにアイキャッチ画像とタイトルを表示させる事です。
右側は記事本文になり長い場合はスクロールする感じです。
まずは、左サイドバーにアイキャッチ画像を表示する方法を調べました。
PHPで記事のアイキャッチが取得できる様です。

/* アイキャッチ画像表示
*/
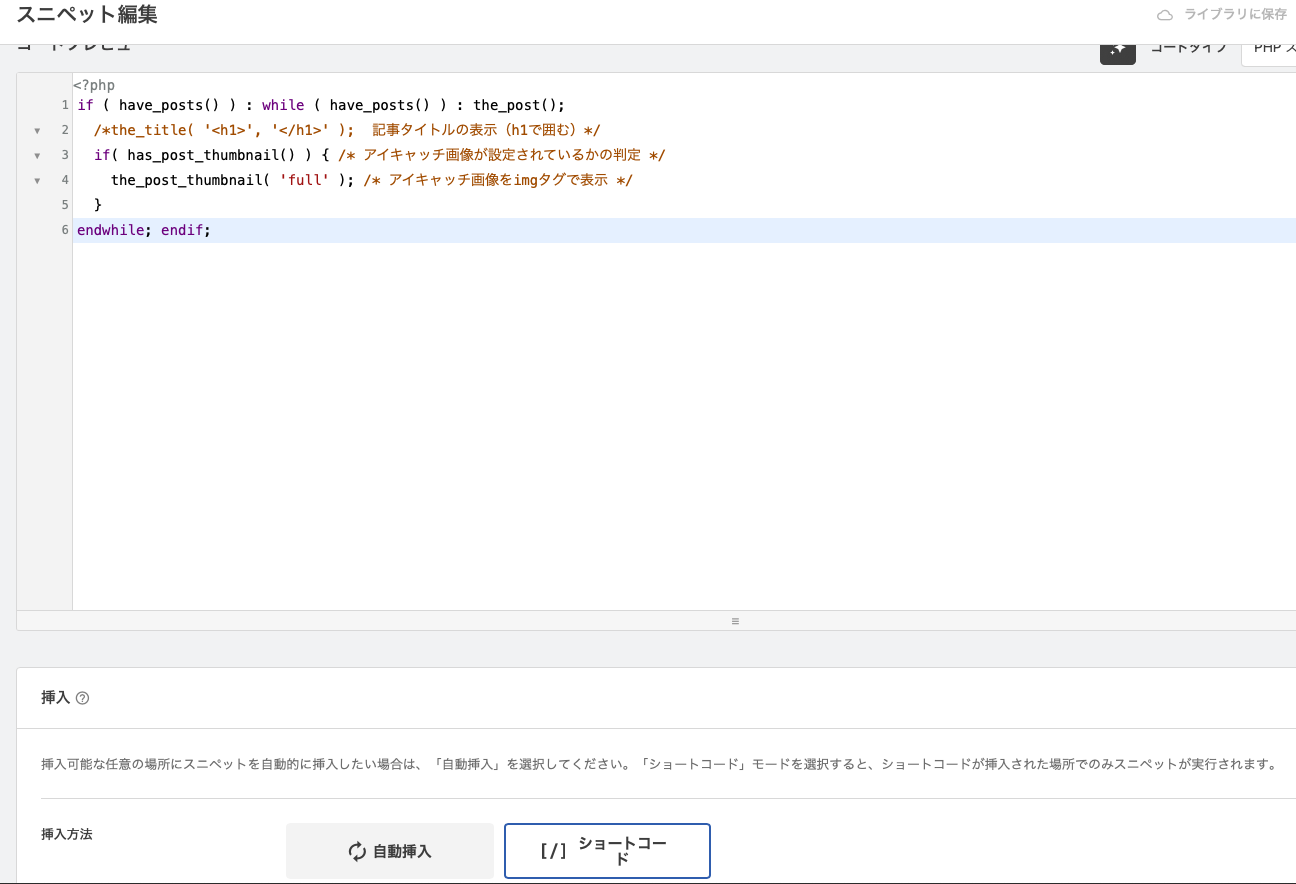
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post();
/*the_title( '<h1>', '</h1>' ); 記事タイトルの表示(h1で囲む)*/
if( has_post_thumbnail() ) { /* アイキャッチ画像が設定されているかの判定 */
the_post_thumbnail( 'full' ); /* アイキャッチ画像をimgタグで表示 */
}
endwhile; endif;
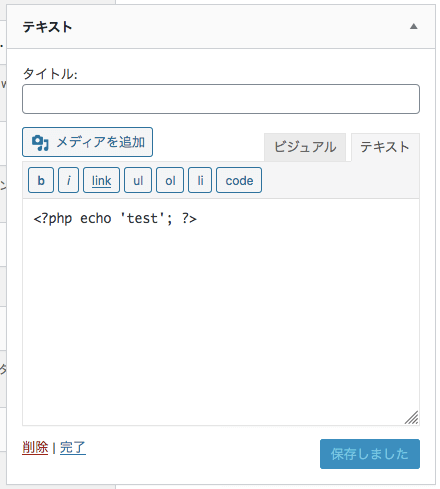
?>しかし、通常のWordPressのウィジェットではPHPは、コードを書いても実行されない様です。

ウィジェットでPHPコードを実行するには、プラグインを使用する方法とfunctions.phpファイルを編集する方法の2種類がある様です。
ウィジェットでPHPを使うために「WPCode」と言うプラグインを使用しました。

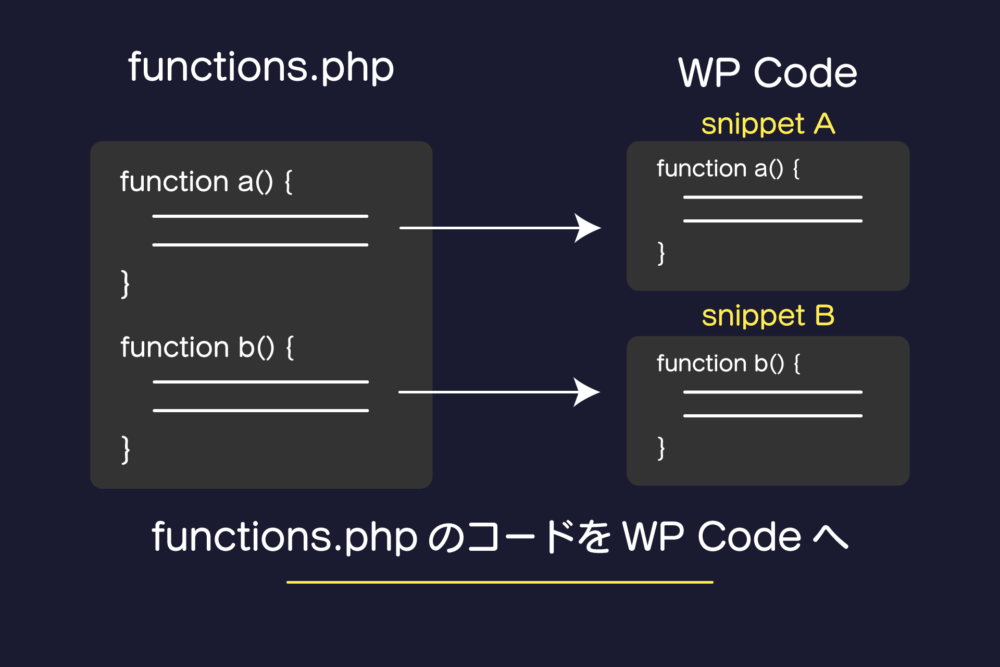
「WPCode」はスニペットと呼ばれるPHPのコードなどを投稿記事のように管理して、そのスニペットをfunctions.phpで使用したりショートコードで使用したりできる様です。
今回は、テキストウィジェットに「アイキャッチ取得PHP」をショーコードにして貼り付けました。

これで記事のアイキャッチ画像は表示できるようになりました。タイトルはコメントアウトして表示しない様にしています。画像の大きさなどをPHPで指定できないかと試して見ましたが、自分の知識では無理でしたので、サイドバーの横幅の指定でバランスをとる事にしました。
続いて、記事のタイトルと投稿日などのデータの取得です。
これもPHPで出来そうです。SWELLの「single.php」から拝借しました。
/* swell-single.phpタイトル周り */
<?php
do_action( 'swell_before_post_head', $the_id );
// タイトル周り
if ( ! SWELL_Theme::is_show_ttltop() ) {
SWELL_Theme::get_parts( 'parts/single/post_head' );
}
?>
これを「WPCode」のスニペットでショートコードにして貼り付けました。
テキストウィジェットに「アイキャッチのショートコード」とその下に「タイトルのショートコード」を貼り付けて、左サイドバーにアイキャッチと記事タイトル・日付などのデータを表示する事が出来ました。
しかし、このままでは表示に問題があります。
設定で「本文の始めにアイキャッチ画像を表示」としています。さらにサイドバーの表示はPCのみです。
これはPC以外では記事の表示が「1カラム」で「タイトル→アイキャッチ→本文」と表示されるので問題ないのですが、PCでは左カラムにアイキャッチとタイトルなどが表示され、本文と同じ情報が表示されてしまう事になります。
そこで、PCでは本文のアイキャッチとタイトル周りを表示しないようにCSSで指定しました。
CSSでPC表示を整える。
CSSでまず、指定するのは下記4項目
- サイドバーの固定
- サイドバーの横幅指定
- PCタイトル非表示
- PCアイキャッチ非表示
サイドバーの固定
/* サイドバー固定 */
@media (min-width:960px) {
.w-fixSide {
margin-top: 9em;
position: fixed;
width: 450px;
}
}サイドバーの横幅指定
/* サイドバー幅 */
.-sidebar-on #sidebar {
width: 450px !important;
}
@media (min-width: 960px) {
.-sidebar-on .l-mainContent {
width: calc(100% - 480px - var(--swl-sidebar_margin));
}
}PCタイトル非表示
/* PCタイトル非表示 */
@media (min-width:960px) {
#main_content .p-articleHead.c-postTitle {
display:none;}
#main_content .p-articleMetas.-top {
display:none;}
}PCアイキャッチ非表示
/* PCアイキャッチ非表示 */
@media (min-width: 960px){
.p-articleThumb { display: none; }
}これでPCでも情報が重複しないで表示が出来る様になりました。
後は、フッターの固定が出来れば全体のレイアウトの基本が出来ると思います。
色々調べながらなのですんなりとは行きません。
この記事が誰かのお役に立てば幸いです。