ブログパーツでカテゴリーページのカスタマイズ 25/8-php8+でエラー
25年8月9日追記
WPCodeでSWELLの「archive-term.php」のコードをコピーして記事一覧の表示が
php8以上で、エラーが出て表示できなくなりました。
現在、このカスタマイズページは使っていません。
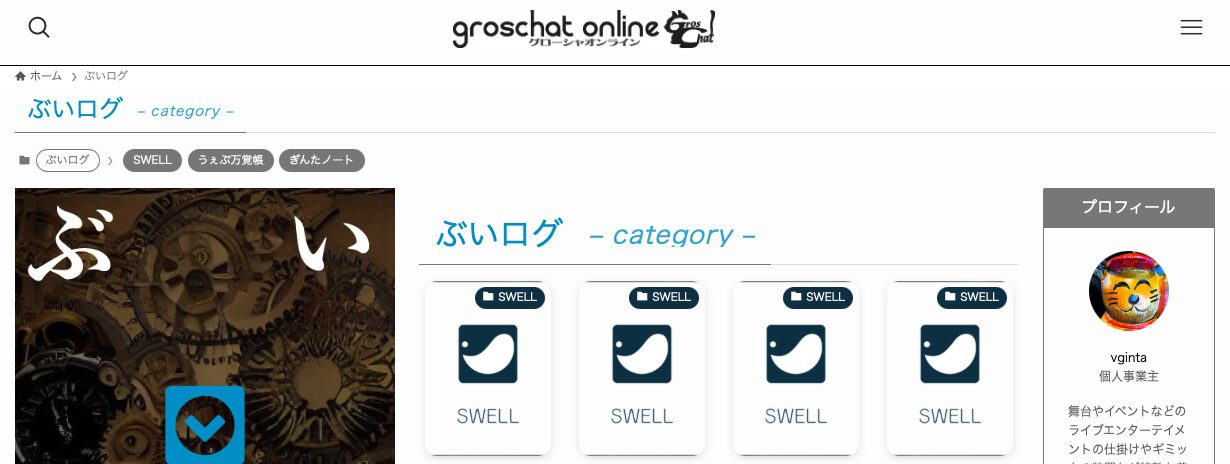
SWELLでは、カテゴリーページのカスタマイズも出来るらしいので、チャレンジして見ました。

カテゴリーページのカテゴリー名の下にブログパーツが表示されるとの事。
カテゴリーページでブログパーツを表示するには、カテゴリーの一覧ページで、表示させたいカテゴリーの編集画面に行って設定すれば良いらしい。
カテゴリーページでブログパーツ表示する手順
- 表示させたいブログパーツを作る
- 管理画面→ブログパーツ→新規作成
- ブログパーツをカテゴリー用として保存
- 管理画面→投稿→カテゴリーでカテゴリーの一覧を表示
- 編集したいカテゴリーを選択して、編集画面に
- 編集画面の下の方の「ページで呼び出すブログパーツ」からブログパーツを選択
- カテゴリーを更新
以上の手順で、カテゴリーページにブログパーツが表示出来ると言う訳ですね。
ブログパーツで記事一覧を作るつもりなので、カテゴリーの設定で「記事一覧リストを表示する」を「表示しない」に設定しました。
ブログパーツを作る
レイアウトは、投稿ページのレイアウトに合わせて2カラムにしました。
左に画像、右に記事一覧。
記事一覧はSWELLの「投稿リスト」ブロックでカテゴリーを指定すれば良いと思っていました。
しかし、ひとつ問題がありまして、どうもSWELLの「投稿リスト」ブロックでは、ページ送りは表示出来ないらしいのです。
カテゴリーページで記事が並んでいる下にある数字「1・2・3・・・・」の事です。
そこで、考えたのが「SWELLの「archive-term.php」を読み込んでしまおう。」と言う事でした。
WPCodeで記事一覧のPHPをショートコードにする
- WPCodeで新規コードスニペットを作成。
- SWELLの「archive-term.php」のコードをコピー。
- コードスニペットにコードをペースト。
- 「ブログパーツの表示」の部分を消去。
- コードスニペットを保存して有効化。
- コードスニペットのショートコードをコピー。
- ブログパーツの右カラムにペーストして保存。
そのままだと、以下の問題が発生しました。
- 「カテゴリー名」が表示されて、重複する。
- カテゴリーで設定している「記事一覧リストを表示する」を「表示しない」に設定すると表示されなくなる。

対応策として、いくつかの項目をコメントアウトしました。
- 9行目「$wp_obj = get_queried_object();」を//でコメントアウト(タイトル消す)
- 13行目「$is_show_list = get_term_meta( $term_id, ‘swell_term_meta_show_list’, 1 );」を//でコメントアウト(一覧表示)
はい、これで完成です。
これをカテゴリーの数だけ作らなければいけないのですが、
面倒なのでコピペしようと思います。
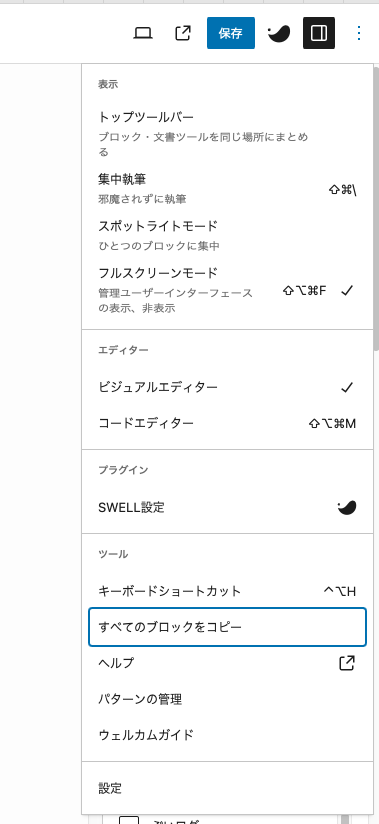
ブロックのコピーの仕方は、投稿編集画面の右上にある「・・・」の
全てのブロックをコピーする

- 全てのブロックをコピーする。
- 新規のブログパーツ作成。タイトル入力。
- ブロックをペーストして画像を差し替え、保存。
この作業を繰り返して、各カテゴリーページが出来上がりました。

コメントアウトしたSWELLの「archive-term.php」のコードを記載しようと思いましたが、有料テーマなのでやめておきます。
SWELLは、ネットでもカスタマイズ情報が多くて助かります。
